It suddenly hit me, I needed to clearly do it in Photoshop, from there it was smooth sailing. Always learning the hard way. A short documentation of this proceeds...









From scanning in the images and then taking them to Photoshop it went pretty smoothly, coming out with this...

I wanted the front to look just like a Frosties box, furthermore if someone was to walk past it at first glance it would seem normal but then that oh what? moment hits.
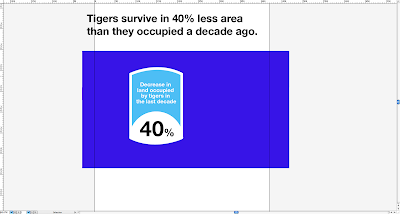
Then the information in place of GDA, and then using the back to get across the message where the ingredients and that would normally sit as well as still catering to kids with the cheeky puzzle of saving the tiger, pushing the message behind the box further.
 Time to take this to the net plan and print!
Time to take this to the net plan and print!
No comments:
Post a Comment