Pretty decent session today. Given a few hand-outs to go away and work from. These covering how to create a basic CSS drop down menu and the other for a custom WordPress theme.
The WordPress is really helpful but I wont use it till a later stage, as I need to have a up and running website first.
I hadn't planned on having a drop down menu, but it's good to be able to create one. I will try and find some time to go through the step-by-step handout, cheeky weekend job perhaps.
As well as this was taught how to create lightboxes, applying them to the code and how to customize them.
I documented the process as the following:
. Prepping the images
- Open image in Photoshop, actions panel, select new action then press the record button.
- Select Image Size and change to wanted width and make sure it is being shown 72 DPI.
- Save for Web & Device, JPEG Compression and roughly 30 / 40%.
- Save and then close image, go back to actions panel and stop recording.
- Go to create droplet, play with settings, choosing correct root folder / images.
- Should have a small Photoshop/arrow icon in root folder, drag and drop all images into it to create the same effect for all images.
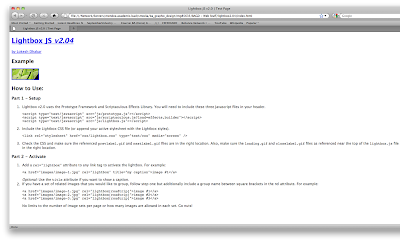
From here follow these steps:

No comments:
Post a Comment